A few people have asked how I made this watchface from the feature announcement:
I’m using the new interpAccel function, along with #DWE#
here’s how I did it in Facer Studios - Spring into Action! - watch face for Apple Watch, Samsung Gear S3, Huawei Watch, and more - Facer (you can use the dim toggle to see the animation restart)
For the second hand (idea could be applied to any element, I reuse this logic on the minute & hour hands):
X Position: (interpAccel(#DWE#,0,2,5)*160)
Y Position: (interpAccel(#DWE#,0,2,5)160)
Rotation: (interpAccel(#DWE#,0,2,5)#DWFMS#)
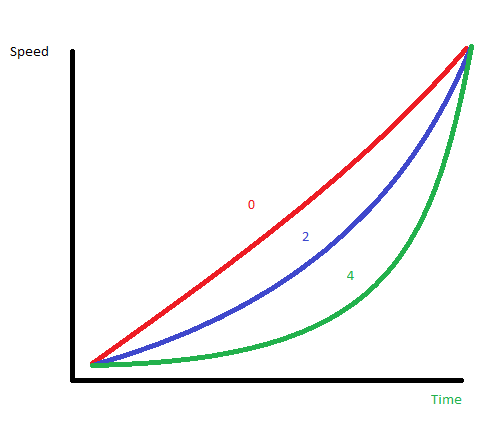
Because interpAccel has 4 parameters: interpAccel(currentTime, min, max, accelFactor) I use #DWE# as currentTime to supply the current seconds since the watch woke up, and set max to 2 - to say I want the animation to run for 2 seconds.
The idea here is that as currentTime (#DWE#) increases from the minimum (0) to the maximum (2), interpAccel will give me an acceleration over time.
InterpAccel always returns between 0 and 1, so I multiply it by the final value I want - in this case I want the hand to resolve in the middle for the X & Y values (160px), and resolve to rotating with the minute rotation tag (#DWFMS#).
It’s a little tricky at first, but once you wrap your head around it, it’s really fun to use for other features. Let me know if you guys have any questions, or please share your creations using the new interpAccel & #DWE# tags!