Hello There,
a few days ago I got a crazy idea to install a small display directly in the hand. Here is the result.

And well I needed to use some “dirty” tricks to reach this ;).
“Normal” Text at the Hand
It was pretty easy to manage the “normal” text (without rolling) and to put it at the hand (or at the semi transparent foil in this case). In this example steps and date should be visible at the minute hand.

For this purposes the circular motion was used instead of rotation to set the precise position. The only one issue was the readability according to the text rotation.
RIGHT Text
X Position
(((sin(((#DWFMS#+36)/180)*pi))*20)+160)
Y Position
(((-cos(((#DWFMS#+36)/180)*pi))*20)+160)
Rotation (to stay parallel with the minute hand)
(#DWFMS#-90)
Transparency (visibility only at the right site)
$#DWFMS#>=0&&#DWFMS#<180?60:0$
LEFTText
X Position
(((sin(((#DWFMS#-36)/180)*pi))*20)+160)
Y Position
(((-cos(((#DWFMS#-36)/180)*pi))*20)+160)
Rotation (to stay parallel with the minute hand)
(#DWFMS#+90)
Transparency (visibility only at the left site)
$#DWFMS#>=180&&#DWFMS#<360?60:0$
And we are ready! 
“Rolling” Text at the Hand
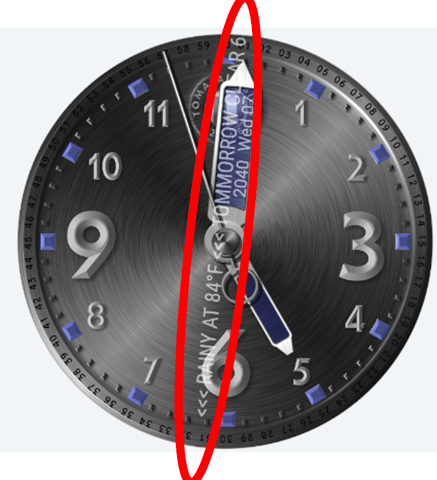
If you roll similar text at the minute hand without any other “tricks” you will get something like this.
It looks not really attractive at the moment, however its a good start  So, how to roll the (weather) text at the minute hand. In general, we are using the same base as at the static “normal” text. We add only a dynamic value to it. In this case I was using #DWE# Tag what means the “Running Time Starting with the Watch Wake Up”.
So, how to roll the (weather) text at the minute hand. In general, we are using the same base as at the static “normal” text. We add only a dynamic value to it. In this case I was using #DWE# Tag what means the “Running Time Starting with the Watch Wake Up”.
And again we do need the expressions for the right and left site.
RIGHT SITE
X Position
(((sin(((#DWFMS#+0)/180)*pi))40(-#DWE#+0.5))+160)
Y Position
(((-cos(((#DWFMS#+0)/180)*pi))40(-#DWE#+0.5))+160)
Rotation (to stay parallel with the minute hand)
(#DWFMS#-90)
Transparency (visibility only at the right site)
$#DWFMS#>=0&&#DWFMS#<180?60:0$
LEFT SITE
X Position
(((sin(((#DWFMS#+0)/180)*pi))40(#DWE#+1.1))+160)
Y Position
(((-cos(((#DWFMS#+0)/180)*pi))40(#DWE#+1.1))+160)
Rotation (to stay parallel with the minute hand)
(#DWFMS#+90)
Transparency (visibility only at the left site)
$#DWFMS#>=180&&#DWFMS#<360?60:0$
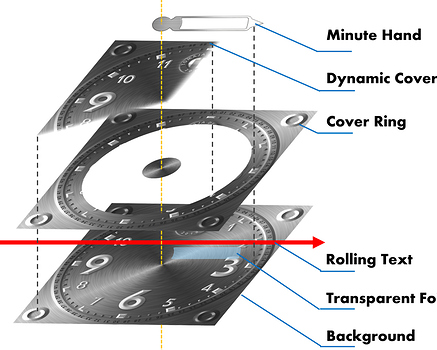
So far so good. Now the hard part is coming - how to set the text on the top of the hand and at the same time to hide it behind the background.
.
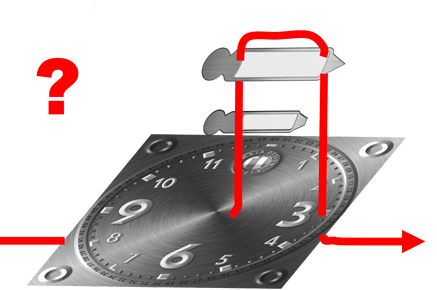
Additionally the hour hand must be in between (picture above). My solution looks (in one particular moment) like this.
I do need to say that I used three “Dynamic Covers” with overlapping. They hide the text in the opposite side according to the actual minute hand position.
It may looks a little complicated, but the hour hand solution is still mission there ;). However, except this we could be happy, because it works well.
Solution for the Hour Hand
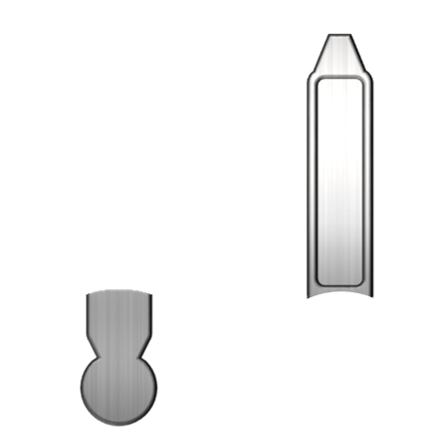
The hand hour was cut in two parts.

The small one was positioned between the Dynamic Cover and the Minute Hand. The top of the hour hand must be under the foil and under the text. Therefore the only possibility was to put this part directly between Background and the transparent foil. Now, the next problem was the Dynamic Cover - this hide everything included the hour hand. So for this time - and only for this time - the hour hand was visible on the top of Dynamic Cover.
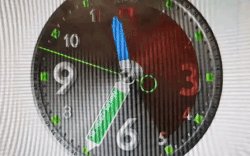
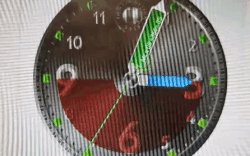
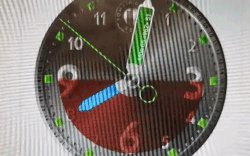
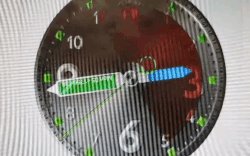
Here is a short video sequence how the Dynamic Cover (red) and the duplicate of the hour hand (blue) come and go according to the dally time.
 (sorry for the bad video quality)
(sorry for the bad video quality)
All details could be seen at the open “Inspector Mode” of this original TOMAJA Design Watch Face.