Here are the three basic possibilities we speak about in this tutorial.
This tutorial should show you in a simple way, at one place, how to elevate your watch faces with some basic expressions*.
Super Simple Percentage Number

This is maybe something you are already using at your watch faces. Tag #BLP# shows your watch battery level as a text.
Color Changing
Changing of the colors according to the power percentage could be done with a duplication of element. I use usually 3 elements in three colors. Visibility of different colored elements could be changed at the transparency. Here an example for
Green
$#BLN#>40?100:0$
Yellow
$#BLN#>=20&&#BLN#<=40?100:0$
Red
$#BLN#<20?100:0$
In those expressions a tag #BLN# is using instead of #BLP# because we need a “pure” number to be able to compare it with another value. This color change could be apply for any battery level indicator in this tutorial (number, hand, or object)
Linear Battery Indicator

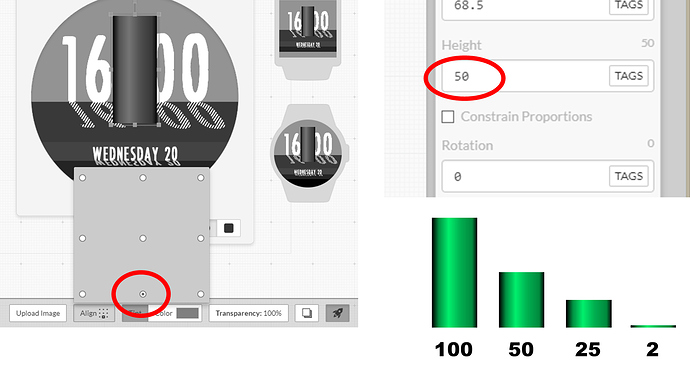
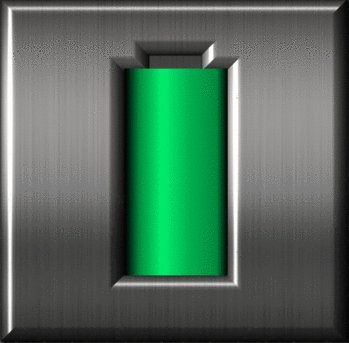
For this effect I use the standard “Rectangle” you could find in Facer.io Creator as Shape or I create an image especially for this purposes. In the case of an own picture, please be sure that your “indicator” covers the full area of picture, like this:
![]()
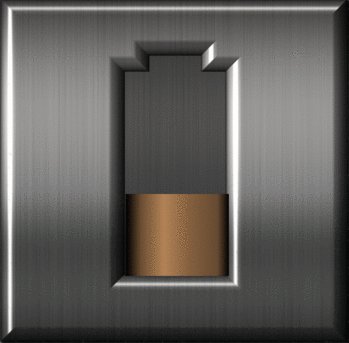
Red line shows only the end of the image. The second important thing is to set correct align according to the “growing” object in the right way:
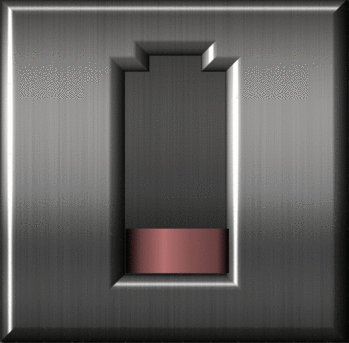
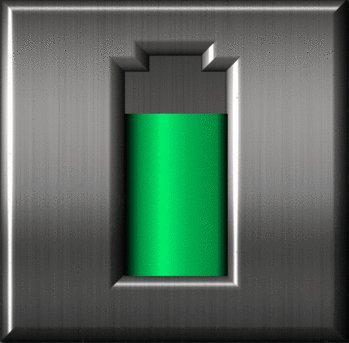
So, the last thing we need is to make the “Height” of the object dynamic & appropriate to the battery level. If the “full battery level” means for example the number “48”, the final expression would be:
Height:
(#BLN#*0.48)
And it’s done 
For changing the colors please use the same process as at the “Super Simple Percentage Number” part.
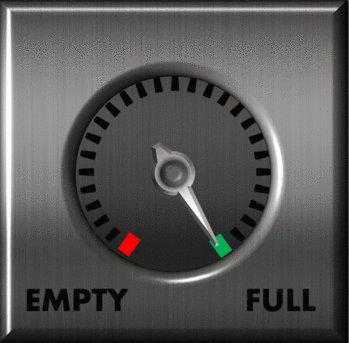
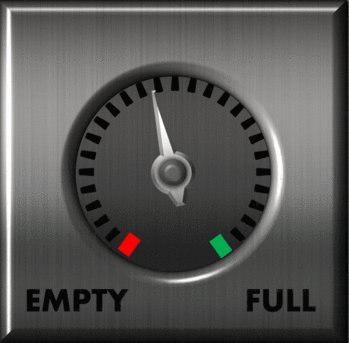
Hand Indicator

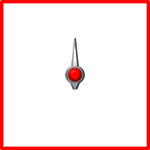
For those purposes I recommend to use of your own hands saved as PNG image (or another one with transparent background). Very important is the position of the hand according to the image. In the standard settings the pictures and objects rotate around the image centre. So, if you wish to have a nice and smooth movements, please check that the image centre is also the centre of your hand, like this:
Red line again shows only the end of the image. White background should be 100% transparent.
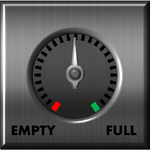
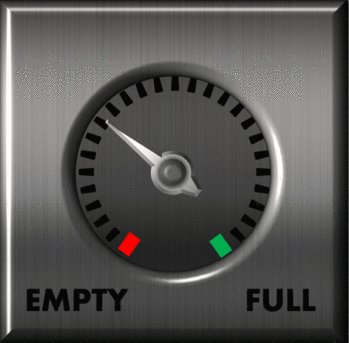
After you find the correct position of your hand according to the dial, e.g.:
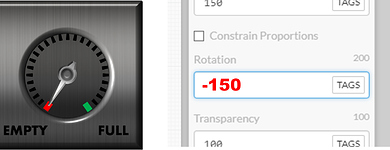
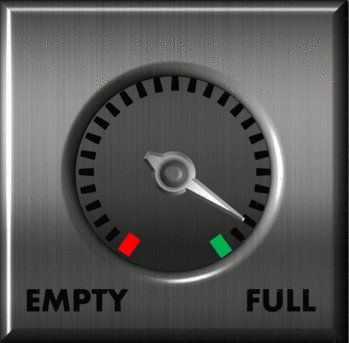
the last thing is to set a dynamic rotation. If you are not sure what angle is your starting and the end position, please just rotate your hand into the limit positions like:
and
Now we have the range we are moving in. In this case 300 degree (of 360 degree for a full circle), starting (Tag #BLN# = 0) at -150 degree. The battery level is divided into 100 parts. It means that 1% change of battery level are 3 degrees change at the rotation. So the final expression will be:
Rotation:
(-150+(#BLN#*3))
Done!
I hope, it could helps you and I would be happy, if you leave me a comment how well does it work at your watch face.
Here is an “inspection mode open” watch face, where you could see how does it work for linear battery and hand dials temperature:
*There are also another great tutorials and/ or explanations in the facer.io community done by e.g. @Bertso and @jimmycheung like battery indicator or hand rotation. If you know about further tutorials I will be happy to link it too.